画像のマウスオーバー時にエフェクト付きでテキストを表示する「ホバーエフェクト」の実装に参考となるサイトを紹介します。 どのサイトの事例もJSを使わずCSS3のみで実装されています。 ロールオーバー時のアクションですので、 実践ホバーエフェクトで画像のキャプチャを作成する では、これまで学んだ機能の一部を使って、よく見る画像のホバーエフェクトを作ってみましょう。意外と簡単です。では、まず基本的なHTMLを用意します。figureタグは、画像や図のまとまりを作ります。 htmlとcssのみで画像のマウスオーバー時のエフェクトを作成しました。htmlとcssをコピペしてcssに画像のurlを指定することで利用できます。

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション
Css ホバーエフェクト 画像
Css ホバーエフェクト 画像-CSSのみのホバーエフェクト 今回は、CSSのみで実装するホバーエフェクト集です ホバー=マウスオーバー (画像の上にマウスポインタが乗った時に動く) 画像にエフェクトをつけたい時に 使ってみて下さい♪ ホームページを作る際のボタンなどに使用 ホバー時に画像が拡大するエフェクトを付けたもので、実装にはCSSを下記のように記述します。 拡大率を変更したい時にはscaleの値、スピードなどを変更したい時にはtransitionの値をそれぞれ任意のものに変更してください。




Cssのhoverエフェクトアニメーションのライブラリ Izmir Hover Effects がかっこいい Shopdd
キャプション(画像の説明文)の表示スタイルを設定します(下の Captions の設定に反映されます) Transition ホバーエフェクトのアニメーションを設定します Icon マウスホバー時に画像の上に表示されるアイコンを設定します} img { display block; 画像をマウスオーバーしたときに黒の透過マスクをかけて白文字を表示させる色々なホバーエフェクトを紹介しました。 ぜひ参考にしてもらえたらなと思いますし、他にも様々な表現の方法があると思うので、自分で試してみてください。
} imghover { opacity 54;ホバー時のエフェクト とは、アイキャッチ画像の上にマウスのカーソルを乗せたとき起こる効果のことです。 ズーム(初期設定) アイキャッチ画像の上に、カーソルが乗ったとき、画像がズームされます。 ズームグレイ 画像にマウスオーバーしたときに効果を付けたいことがあります。たとえば、拡大したり回転したり、ぼかしたり、キャプションが飛び込んできたり、などです。そのようなときは「画像マウスオーバー エフェクト」などで検索すると、参考になるページがいくつも見つかります。
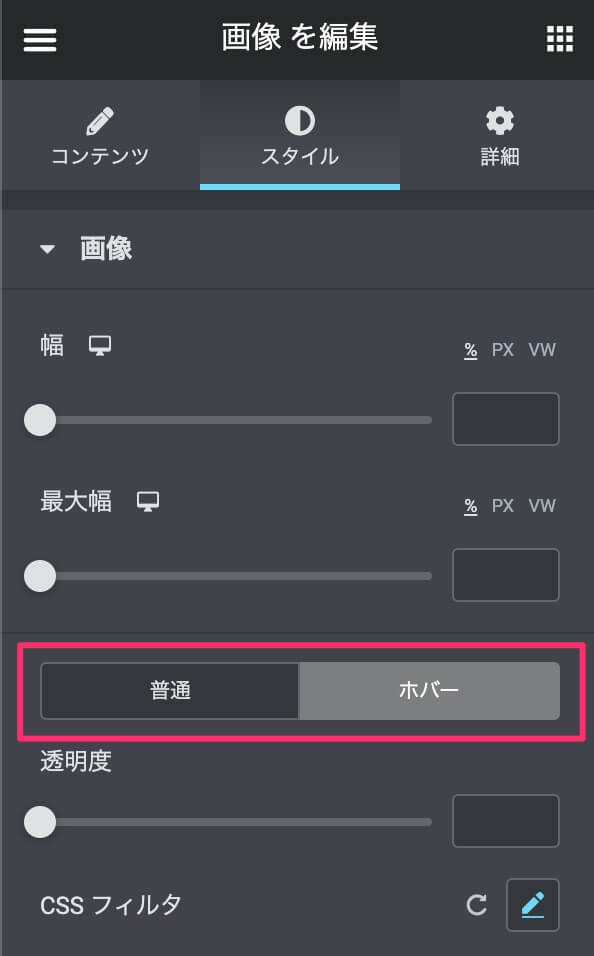
Elementor Proのホバーの機能について説明しています。マウスがウィジェットの上にきた時に背景やボーダーを変えたりなどのエフェクトを追加できます。しかもかっこいいアニメーションも追加できます。 画像1の上に画像2を重ねます。 画像2は透明にします。imgboxがhoverされたら画像2を可視化する。 opacityで画像2を透明化しているだけなので フェードエフェクトをかけることも cssだけでホバーした時に、様々な画像切り替え方法のご紹介。前回ご紹介した画像切り替え方法が検索ロボットに気に入ってもらえたのでもっともっと沢山のホバー演出をコピペで出来るように作りたいと思います。今回も基本のhtmlは同じものを利用します




ホバーエフェクト Hover Effect の消去方法とカスタマイズ方法 Wordpress Lifeinfolife Infomation




ホバーエフェクト Web Design Clip L Lp ランディングページのクリップ集
Jul , 19 リンク、ボタン、ロゴ、SVG、おすすめ画像などに適用される、CSS3のアニメーション付きホバー効果のコレクションです。「Hovercss」内で使いやすそうなアニメーションエフェクトをピックアップしてサンプルをコピペできるようにしました。 ホバー(hover)とは、そのまま訳すと「空中に停止する」「停空飛翔する」というような意味になります。 「ホバリング」という言葉なら耳にしたことがあるのではないでしょうか。 ウェブにおける「ホバー」とは、画像やリンクにマウスカーソルを ホバーした時に透過させる方法 画像などにホバーした時、透過させるにはopacityプロパティを利用します。色が薄くなることで「クリックできる」ということをユーザーに伝えられますね。 サンプルコード




Cssのhoverエフェクトアニメーションのライブラリ Izmir Hover Effects がかっこいい Shopdd




Cssのみで実装できる 画像と相性が良さそうなホバーエフェクト 15 Nxworld
サイト・デモ 使い勝手のよさそうなエフェクトが用意されています。 cssのみで実装できる、画像と相性が良さそうなホバーエフェクト 15 サイト・デモ 画像にカーソルを当てた時の動きに使えそうなcssをまとめてくださっています。 画像にマウスオーバーで写真を切り替えるCSSの作り方 ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここ好きなホバーエフェクトはありましたか?こういったアニメーションはクリック率アップなどに効果的ですのでぜひ積極的に使っておしゃれで面白いWEBサイトを制作してみてくださいね! Flashの上に画像 swfファイルの上に画像




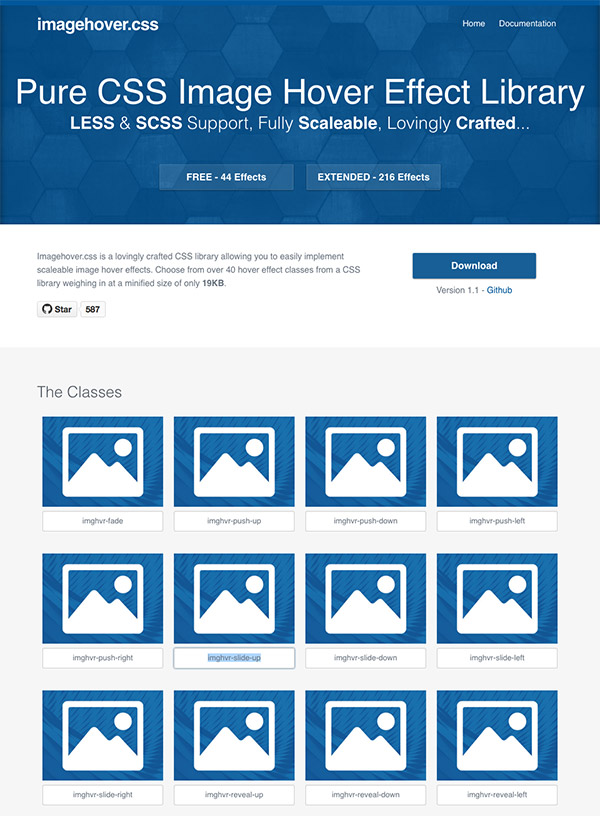
コピペok 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover Css Co Jin




マウスオーバーしたときのエフェクト集 Hover Effect Ideas Mah365
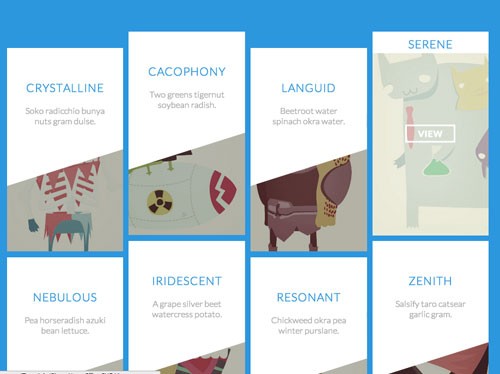
画像にマウスをのせたとき、スマホでタップしたとき、動きがあると興奮する性分です。 今回はホバーエフェクトを手軽に実装できるプラグイン『Image Hover Effects Ultimate』をご紹介します。 イメージは見てもらった方が早いですね。 ホバーエフェクトにより、マウスが置かれてる画像のみが表示されるイメージギャラリーの無料Web素材です。並んであるイメージ画像を、一つだけ表示することができるので、サイト訪問者に一つ一つ丁寧に見せることができます。サムネイル画像のホバーエフェクトサンプル デザイン focusはサムネイル画像にマウスオーバーした際のエフェクトにもこだわっています。 エフェクトやアニメーションを重視しすぎたサイトというと、どうしてもユーザビリティは二の次になってしまい



ホバーエフェクトでくるりと回転するsnsシェアボタン Matereate




楽しくてチャーミングなwebサイトの作り方 デザイナー必見 ホバーエフェクトとアニメーションの革新的使用法 Seleqt セレキュト Seleqt セレキュト
マウスオーバーで画像やテキストにふんわりとシャドウ:ホバーエフェクト (hover)#2 ウェブ制作 こんにちは。 エンジニアの山岡です。 前回の マウスオーバーで画像がズームイン! に引き続き、現場で役立つCSSのtipsを投下していきます。 さて 英国/アイルランドで毎年最も優れたアルバムに対して送られる音楽賞 Mercury Prize (マーキュリー・プライズ) のWEBサイトのホバー・エフェクトを見て見ましょう。 薄いグラデーションがかかった画像をホバーすると、画像がふわっとくっきり拡大表示され動的に、視覚に訴えるかけるような効果 使えそうなホバー(hover)さん。 画像編です。 LP作成時に役立ちます。 サンプル See the Pe 続きを読む




ホバーエフェクト Web Design Clip Webデザインギャラリー クリップ集




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld
続いて、ホバーエフェクトについて見ていきましょう。 この機能こそTHE THORにおけるアイキャッチ画像の真骨頂と言っても良いと思います。 効果の種類も豊富でカッコイイものが多いので、是非あなた好みの設定をして魅力的なブログを作成してください。 自分のメモも含めて、最近よく見かけるナビゲーションのホバーエフェクトをまとめてみました。 css:DEMO scss:DEMO cssのみで記述されたシンプルなものになります。 scssでも実装してみましたが、今回は初心者の方向け ホバーした時に回転させる方法 画像などにホバーした時、回転させるにはtransformプロパティを利用します。その他諸々、回転を綺麗に見せるために調整しなければいけません。 サンプルコード ホバー時に90度回転させる例です。




Elementor Pro ホバーエフェクトの使い方 Nocodeweb Jp




Css Css3を利用したhover時のエフェクト ボタン Y Hilite
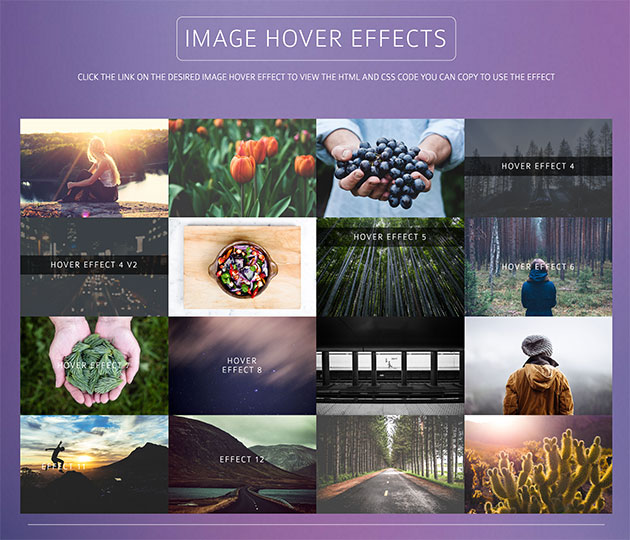
画像ホバーエフェクトをなんと63種類をまとめて用意したアニメーション用サンプル集。CSSで表現されているので、コピペも自由自在に行うことができます。 See the Pen image hover 63 effects by Mahesh (@maheshambure21) on CodePen CSS Image Hover Effects コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。 40種類のホバーエフェクトをセットに。 さまざまなエフェクトをひとまとめにしているので、手軽にホバーエフェクトを楽しむことができる HoverImagecss 。 See the Pen Imagehovercss – An Image Hover CSS Library by LittleSnippetsnet (@littlesnippets) on CodePen




これは魅力的 Cssだけで実装できる無料の画像ホバーエフェクト22 Co Jin




ホバーエフェクト記事で役に立つ 特定のページだけにcssを設定する方法 10to1 Travelの旅ブログ
WordPressテーマ Cocoonの「画像リンクのエフェクト処理」のカスタマイズについてまとめてみました。今回のカスタマイズでは、全ての画像リンク(一部アフェリエイト画像除く)に対しホバーエフェクト処理が実行されるようにしてみました。Transition 3s cubicbezier(4, 0, 2, 1); THE THOR(ザ・トール)にアイキャッチ画像を設定していない場合に表示されるNo Image画像を変更する方法、アイキャッチ画像にマウスオーバーした際のホバーエフェクト設定方法、アイキャッチ画像の表示サイズ変更方法についてご説明いたします。




多数のマウスホバーエフェクトが使えるcssライブラリ Hover Css の使い方 トピックボード




Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog
cssとhtmlのみで画像のホバー時にシュッとしたいい感じのキャプションを出すエフェクトを集めました。 ベンダープレフィックスについては適宜外してください。 また、アニメーションは「transitiontimingfunction」を設定することで、時間ごとの変化量を変更することができます。Dec , 18 ホバーアニメーションと相性がいいのは、なんといっても画像です。大小どんな画像でも、ホバーアニメーションを活用すれば印象的な効果を加えられます。 今回は、クリエイティブなホバーアニメーションのコードスニペットを10個ご紹介します。 transform scaleは画像の拡大率です。hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。宙に浮いたようなエフェクト 要素全体がふわっと浮かび上がるようなエフェクトです。 このブログの記事一覧ページで実装しているよ。 html




Cssだけで出来るボタンのホバーエフェクト集 初めてのブログ




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen
マウスホバーで画像を拡大・縮小・回転などの動きは、今ではよく見るマウスホバーエフェクトです。マウスホバーのエフェクトは、アイデア次第でかなりのパターンが作成できますね。ここでは基本的なパターンを示しま cssボタンにおもしろい動きを演出することがcss3で出来るようになったのですね。cssだけでもエフェクトをつけられるのはとても効率的になりました。そこで今回は、htmlとcssをコピペして演出できるcssボタンのhoverエフェクトを155個ご紹介します。May , 14 画像ホバー時にエフェクト付きでキャプションを表示させる動きをcssのみで実装する方法です。 キャプションとはしていますが、例えばブログであればリンク付きのアイキャッチに実装してマウスオーバー時に「もっと見る」のような文言を表示させたりと



Cssだけで実装するホバーエフェクト Yamago Blog



簡単にできる知っておきたいホバーエフェクトあれこれ L S Tail
マウスオーバー効果(ロールオーバー効果、ホバーエフェクトとも呼ばれる)は、ユーザーのアクションによって始めて動作するため、どんな変化があるのか、ユーザーの興味をそそり、閲覧者をより長時間サイトに引き止めることができます。 画像のホバーエフェクトで最も多いのが、画像に色を付けるもの。 画像の親要素に背景色を指定し、画像をホバー時に透過させます。 imgwrap { background #e91e63;




Cssを使ってマウスオーバー時に画像をホバーエフェクトさせる方法




カード型デザインのマウスホバーエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




Animate Cssでホバーエフェクトを実装する ユニティプル



1




Wordpress 画像にホバーエフェクトをつけてクルクルしたり裏返して遊ぶ Tochiblog



ネオンのように光るホバーエフェクトボタン Css けんぴこのゆるゆる日記




Elementorガイド ホバーエフェクト エスティバル




Divi ワードプレス テーマ 18レッスン 17 ホバーエフェクト Youtube




Css ちょっとイケてるホバーエフェクト 1 初心者でも大丈夫 グラフィリ




秀逸なアイデアが素晴らしい Css3を使ったホバーエフェクトのまとめ コリス



15年3月時点のホバーエフェクト総まとめ Css3 Jquery 他 海外のcss情報 Webデザインすーぷ



カードuiと好相性 Cssコピペで実装できるサムネイルhoverエフェクト Common Sense




Cssの擬似クラスで実装 マウスオーバー効果 初心者向け ビギナーズハイ



Cssだけで作るホバーエフェクトアニメーション Chitep




コピペでできる Cssとhtmlのみで画像のホバー時にシュッとしたいい感じのキャプションを出すエフェクト6選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssボタンを演出する155個のhoverエフェクトまとめ




コピペでok ボタンホバーエフェクト15パターン Webデザイン情報サイト Web Code Stock




簡単 コピペするだけ ナビゲーションホバーエフェクト Qiita




バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション




Cssで実装する文字を回転させるホバーエフェクトまとめ Tamatuf




Material Design For Bootstrap4 その3 シャドウとホバーエフェクトの実装 創kenブログ




Hover Effects With Css




Css ボタンのホバーエフェクトまとめ Crnote




サイトの動きに魅力を与える フリーjquery Css3ホバーエフェクトまとめ A Wonderful Collection Of Free Jquery Css3 Image Hover Effects Designdevelop




Css Cssのおしゃれなホバーエフェクト5選 Bagelee ベーグリー




Cssでホバーエフェクト時に背景をゆっくり変化させる方法




100種類以上のマウスホバーエフェクトを手軽に使えるcssライブラリ Hover Css が便利 Wordpressでも簡単利用



Css Cssだけで実装できるborderを駆使したホバーエフェクト 今日からwebデザイナー



Css ホバーエフェクト Hover で画像の上に文字を出す Imuza Com




Css3で作るボタンのホバーエフェクトその1 ライズウィルスタッフブログ




背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




マウスオーバーで画像やテキストにふんわりとシャドウ ホバーエフェクト Hover 2 三重県のデザイン会社 エコムクリエーション



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Html Cssで実装できる 今どきデザインのホバーエフェクト30個まとめ Photoshopvip




記事一覧カードのホバーエフェクトをおしゃれにしてみる Sangoカスタマイズ 海月生活




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips




Cssのtransformを使ったマウスホバー エフェクトのサンプル Webサイト制作のelectric Fruits




Css Cssのおしゃれなホバーエフェクト5選 Bagelee ベーグリー




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




Pin On Idea Memo




画像にオシャレなホバーエフェクトを追加できるwordpressプラグイン Ultimate Hover Effects Studio Sero




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld




コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト




Elementor Pro ホバーエフェクトの使い方 Nocodeweb Jp




マウスオーバー時にサムネイルがポップアップするwebデザイン事例 Workship Magazine ワークシップマガジン




Cssのみでは実装できない 気持ちいい動きのちょっと面白いホバーエフェクト Attract Hover Effect コリス




コピペするだけ ホバーエフェクトテンプレートサイト Css Effects がオシャレで便利な件 Kaolog




ボタンをホバーしたときのエフェクトまとめ 基本編 たねっぱ




リッチなホバーエフェクトを実現するcssセット Image Hover Effects Designdevelop




Cssで実装するボタンのホバーエフェクトまとめ Tamatuf




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




画像にホバーエフェクト効果を設定できるプラグイン Ultimate Hover Effects 山田どうそんブログ




Cssで画像のマウスホバーエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




Css 画像をホバーした時のエフェクト9選 テキストの表示など Crnote




Cssホバーアニメーションの使える引き出しを増やそう デジタルマーケティング Web制作 Pr支援のbigmac Inc




これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz




Css Cssのおしゃれなホバーエフェクト5選 Bagelee ベーグリー




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン




ホバーエフェクトやローディングアニメーションのhtml Cssがまとめられているwebサービス Css Wand Techmemo




Css3 Cssだけで実装できるホバーエフェクト15選 Mozmoz



1




ホバーエフェクトが美しいグラデーションボタンを集めたサイト Gradient Buttons デザインマガジン




30秒で実装 ボタンのホバーエフェクトがコピペで実装できる Css Wand Amelog




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん




斬新なリンクのホバーエフェクト集 のご紹介 Webデザイン参考記事まとめアプデ



覚えておきたいcssだけで実装するホバーエフェクト Infinityscope




Css ホバーエフェクト実装サンプル集 画像編 125naroom デザインするところ 会社 です




画像のホバーエフェクト




Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




ホバー エフェクト で惹きつける Jimdo Plus ジンドゥー プラス




エフェクトで目立たせる Cssとjavascriptで実装 ホバーエフェクト クリックエフェクト厳選10選 Seleqt セレキュト Seleqt セレキュト



ホバーエフェクト Hover をスマホでどう実現するか Imuza Com




Css 実装がこれなら思っていたより簡単 グラデーションが変化する美しいエフェクトを実装するスタイルシート コリス




テキストと画像を組み合わせたcssホバーアニメーション Aikawa Design Blog




Css ホバーエフェクト テキスト Bottomライン Puzzle パズル



Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




これは使える センスの光るキャプションホバーエフェクトまとめ Mmm モノモードのデザイン エンジニアリング情報メディア


0 件のコメント:
コメントを投稿